در این آموزش، قصد داریم به زبان ساده توضیح دهیم که شاخص سرعت یا همان اسپید ایندکس (SI) در ابزار GTmetrix چیست، چگونه به این مشکل رسیدگی کنیم و راههایی برای بهبود آن و یا آیا این شاخص یک خطا محسوب می شود؟ اسپید ایندکس یک شاخص اندازه گیری سرعت در ابزار جی تی متریکس میباشد که در این مقاله به شما توضیح میدهیم اسپید ایندکس چیست و چگونه میتوان این شاخص را به اعداد کمتری رساند؟ در نظر گرفتن این موضوع و کشف راه هایی برای کاهش آن به منظور افزایش عملکرد سئو سایت ما ضروری است. لذا از شما دعوت می کنیم تا پایان با ما همراه باشید.
شرکت آوین سئو، دارای خدمات طراحی و سئو سایت متناسب با الگوریتم های گوگل : 09122856812 مشاوره رایگان
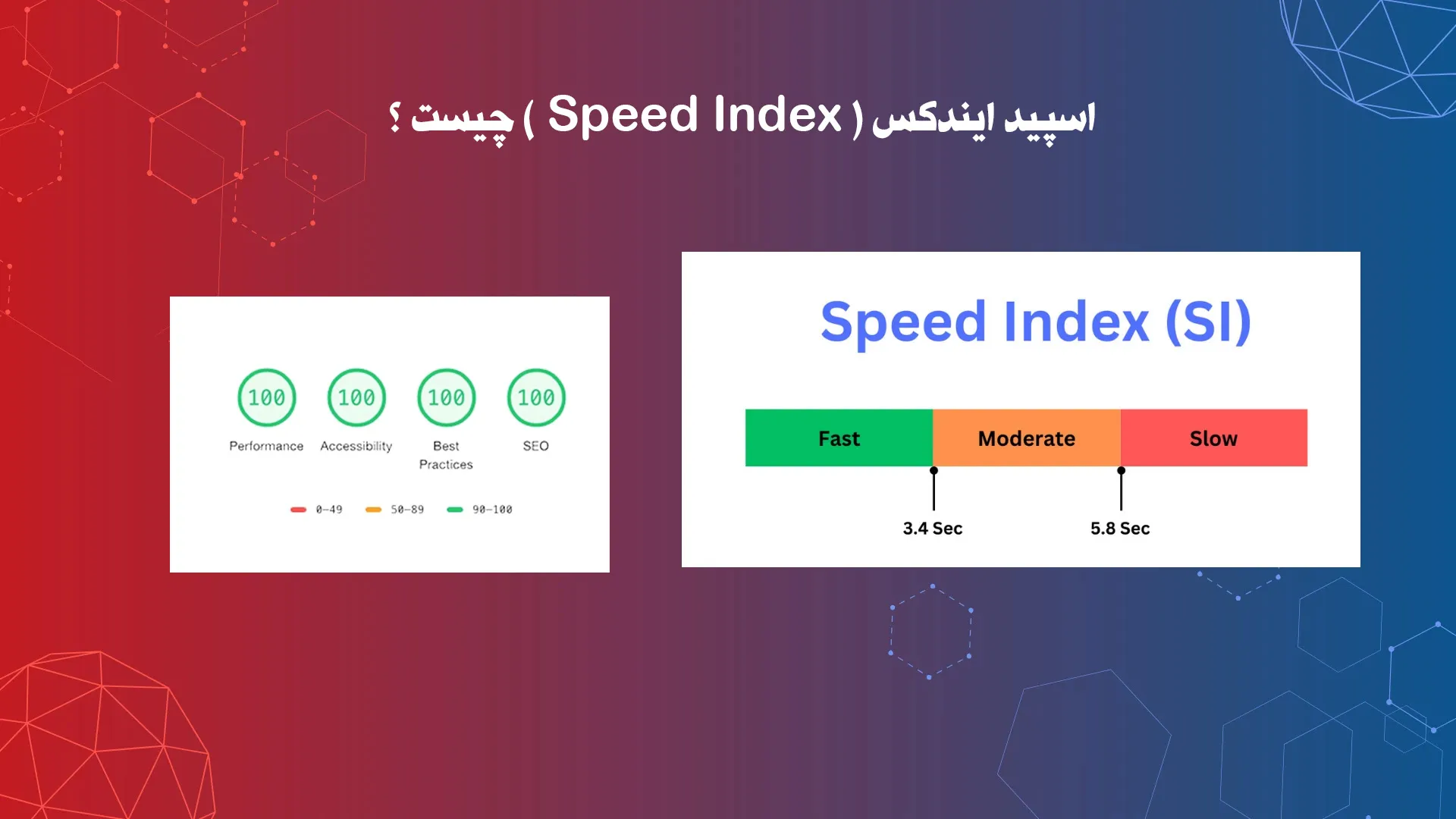
Speed Index ( اسپید ایندکس ) چیست ؟
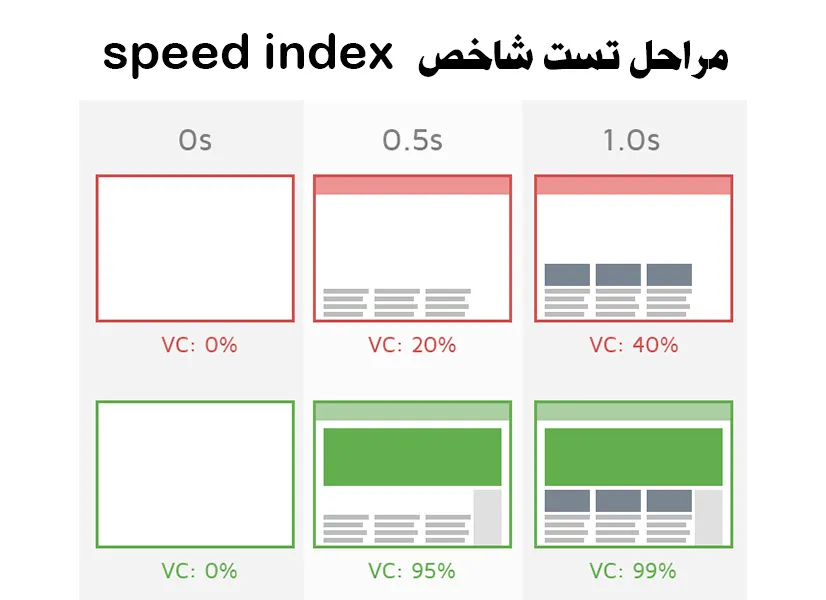
شاخص سرعت یا همان اسپید ایندکس چیست؟ معیاری است که سرعت نمایش محتوا را در حین بارگذاری صفحه وب سایت اندازه گیری می کند. توجه به این نکته حائز اهمیت است که این شاخص به جای آنچه که مرورگر وب دانلود می کند، بر آنچه کاربر درک می کند تمرکز دارد. یکی از ویژگی های کلیدی Speed Index تاکید آن بر تجربه بصری کاربراست که نشان دهنده مدتی است که کاربر برای بارگذاری صفحه منتظر می ماند. این محاسبه نشان میدهد که چه مقدار از صفحه درهر بازه 100 میلی ثانیه ای بارگذاری شده و چه زمانی برای بارگذاری کامل لازم است. این معیار به طور خاص بر بارگذاری کامل صفحه بدون هیچ گونه پیمایش متمرکز است.
مقدار پایینتر اسپید ایندکس نشان میدهد که سرعت بارگذاری صفحه توسط کاربر سریعتر درک میشود. مدت زمان شاخص سرعت یک پارامتر مهم در Page Speed Insights است و کاهش این مدت زمان می تواند سرعت وب سایت را افزایش داده و عملکرد سئو را بهبود بخشد.شاخص سرعت تحت تأثیر اندازه و نوع مرورگر ما است. در نتیجه، با معیارهایی مانند FCP و LCP متفاوت است و بر خلاف آنها، به عنوان نقطه محوری در بارگذاری و نمایش صفحه ما عمل نمی کند. شاخص سرعت از تجزیه و تحلیل فریم به فریم صفحه در طول فرآیند بارگیری است که تجربه کاربر را در سراسر آن منعکس می کند. بعد از فهمیدن اسپید ایندکس چیست ؟ باید بدانید روی چه سرعتی باشد مناسب است برای سایت ؟ که در ادامه توصیح میدهیم.
شاخص اسپید ایندکس باید روی چه سرعتی باشد ؟
اسپید ایندکس چیست ؟ و چه سرعتی استاندارد آن است ؟ امتیاز شاخص سرعت خوب باید کمتر از 3.4 ثانیه باشد. امتیاز شاخص سرعت از 3.4 تا 5.8 ثانیه نیاز به بهبود دارد، اما امتیاز بیش از 5.8 ثانیه ضعیف در نظر گرفته می شود.
ابزار Google’s Page Speed Insights امتیازی بین 0 تا 100 را برای شاخص سرعت ارائه می دهد که امتیاز 100 نشان دهنده سریع ترین زمان بارگذاری است. یک وب سایت با نمره PSI 90 یا بالاتر به عنوان عملکرد خوب در نظر گرفته می شود، در حالی که وب سایت با امتیاز PSI بین 0 تا 30 عملکرد ضعیفی دارد.
به طور کلی اسپید ایندکس باید روی این اعداد باشد عالی است :
کمتر از 1.3 ثانیه: خوب است
بین 1.3 تا 1.7 ثانیه: قابل قبول است، اما نیاز به بهینه سازی دارد
بین 1.8 تا 2.3 ثانیه: کمی بیشتر از استاندارد
بیش از 2.3 ثانیه: به طور قابل توجهی طولانی تر از استاندارد
چگونه شاخص اسپید ایندکس سایت را بهبود ببخشیم ؟
اسپید ایندکس چیست و چگونه بهبود دهیم ؟ اکثر بهینهسازیهایی که بر First Contentful Paint (FCP) یا Largest Contentful Paint (LCP) تأثیر میگذارند نیز به بهبود شاخص سرعت کمک میکنند. علاوه بر این، برخی از روشهای کاهش زمان شاخص سرعت شامل موارد زیر است: ابزار های بهینه سازی سرعت سایت برای نشان دادن عدد درست در ابزار جی تی متریکس در مقاله ای دیگر توضیح داده شده است.
- کاهش زمان اجرای فایل های جاوا اسکریپت
- حذف جاوا اسکریپت استفاده نشده
- جایگزینی کتابخانه های بزرگ جاوا اسکریپت با جایگزین های کوچکتر
- بهینه سازی اولین رنگ محتوایی
- بهینه سازی بزرگترین رنگ محتوایی
- از بارگذاری تنبل استفاده نمایید.
- متغیرها را وارد کنید. دانلودهای غیر ضروری را حذف کنید.
- تصاویر خود را بهینه کنید کارایی فونت های خود را افزایش دهید.
استفاده از شبکه های تحویل محتوا (CDN)
شبکه های تحویل محتوا (CDN) می توانند محتوای وب سایت شما را در سرورهای مختلف واقع در سراسر جهان ذخیره کنند. در نتیجه، زمانی که کاربر به وب سایت شما دسترسی پیدا می کند، داده های لازم را از نزدیک ترین سرور در کوتاه ترین زمان ممکن دریافت می کند و در نتیجه مدت زمان بارگذاری صفحه را کاهش می دهد. بعد از فهمیدن اسپید ایندکس چیست ؟ باید این کارها را برای کاهش اسپید ایندکس کنید.
بهینه سازی فونت های وب سایت
فونت های مورد استفاده در یک وب سایت می تواند به طور قابل توجهی بر زمان بارگذاری صفحه تأثیر بگذارد. بهینه سازی فونت ها شامل به حداقل رساندن تعداد آنها و حذف فونت های گوگل است که در زمینه های وب فارسی به طور گسترده استفاده نمی شوند، که می تواند سرعت بارگذاری صفحات وب سایت را افزایش دهد.
بارگذاری تنبل تصاویر
اجرای بارگذاری تنبل برای تصاویر و محتوای چندرسانه ای که بلافاصله برای کاربر قابل مشاهده نیستند، می تواند زمان بارگذاری اولیه صفحه را کاهش دهد و تجربه کلی کاربر را بهبود بخشد. انتخاب میزبانی با کیفیت: یکی دیگر از پاسخ های ساده و در عین حال موثر به این سوال، “بهترین راه برای کاهش شاخص سرعت چیست؟” انتخاب یک سرویس میزبانی با کیفیت و مناسب است. این عامل به شدت بر عملکرد و سرعت بارگذاری وب سایت تأثیر می گذارد. بنابراین، توصیه می کنیم به طور مداوم به دنبال ارائه دهندگان معتبر و با تجربه برای میزبانی قابل اعتماد باشید که پشتیبانی سریع را ارائه می دهد.
چرا شاخص سرعت صفحه برای وب سایت شما مهم است؟
در بالا توضیح اسپید ایندکس چیست داده شد و بعد از آن باید بفهمید چرا برای سایت مهم است؟ امتیاز سرعت صفحه بیش از 5.8 ثانیه نشان می دهد که تجربه بارگذاری اولیه در وب سایت شما نسبتاً کند است. با این حال، شاخص سرعت (SI) به تنهایی بینش عملی کافی برای شناسایی مسائل خاصی که نیاز به پرداختن دارند ارائه نمی کند. در عوض، SI را به عنوان یک متریک جمعی تحت تأثیر سایر شاخصهایی که فرآیند بارگذاری صفحه را اندازهگیری میکنند، در نظر بگیرید، مانند بزرگترین رنگ محتوایی (LCP) و اولین رنگ محتوایی (FCP). امتیاز SI پایین تر نشان می دهد که روند بارگذاری سایت شما احتمالاً عاری از درهم ریختگی غیر ضروری است.
برای بازدیدکنندگان سایت شما، این به بارگذاری سریعتر صفحه ترجمه میشود و به آنها امکان میدهد سریعتر با وبسایت شما درگیر شوند. بنابراین، SI پایین نه تنها تجربه کاربر را افزایش میدهد و نرخ پرش را کاهش میدهد، بلکه نقش مهمی در بهینهسازی موتورهای جستجو (SEO) دارد. با این حال، این بدان معنا نیست که به دست آوردن شاخص سرعت سایت شما روشی ناکارآمد برای ارزیابی موفقیت تلاش های بهینه سازی شما است همانطور که قبلاً ذکر شد، امتیاز Index Speed شما تحت تأثیر پیشرفت های مختلف است.





بدون دیدگاه